Case Study - Malawis truly Digital Bank: A Case Study
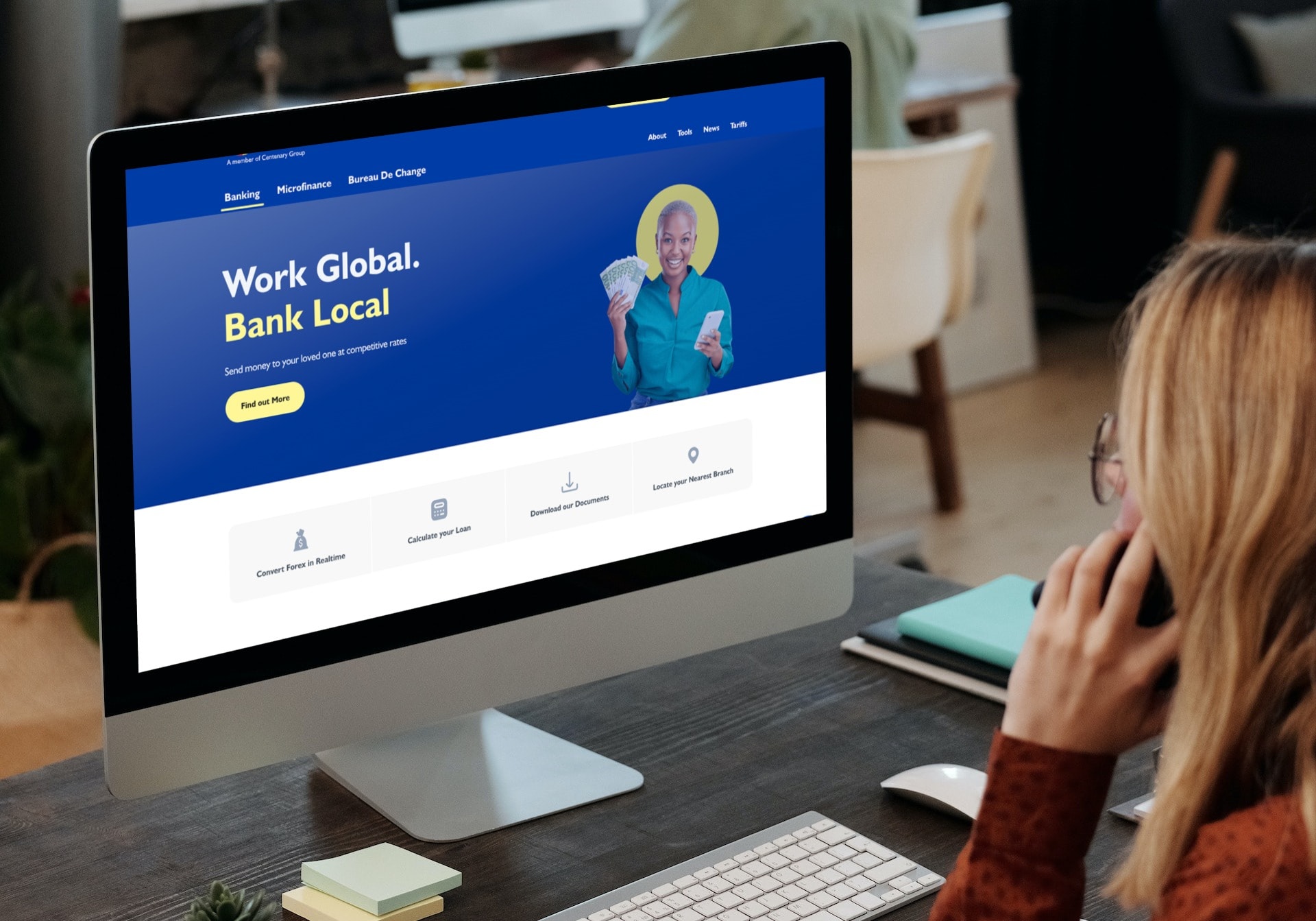
We helped Centenary Bank transform into a digital-first bank by building a comprehensive web experience that unlocked exciting possibilies for the company.
- Client
- Centenary Bank
- Year
- Service
- Website, Digital Marketing

Overview
Centenary Bank entrusted us with the pivotal task of spearheading their transformation into a digital-first banking institution. Our journey with Centenary Bank encompassed the creation of a comprehensive web experience that not only aligned with their strategic goals but also unlocked new possibilities in digital banking.
Custom Design Aligned with Brand Guidelines
At the heart of this transformation was the development of a custom web design, meticulously crafted to resonate with Centenary Bank's brand ethos. Our team worked closely with the bank to ensure that every aspect of the design, from color schemes to typography, was in perfect harmony with their established brand guidelines. This collaborative effort resulted in a digital interface that was not only visually stunning but also deeply reflective of the bank's identity and values.
Revitalizing the Web Experience
The cornerstone of this project was the development of a fresh, exciting website. We focused on creating an engaging user interface that would captivate customers and enhance their online banking experience. The website was designed to be intuitive, ensuring ease of navigation and access to a wide range of banking services, thus revolutionizing the way customers interacted with the bank online.
Seamless Integration with CMS
A critical aspect of this project was the seamless integration with a Content Management System (CMS). This integration was key to enabling the bank's team to manage content dynamically, ensuring that the website remained up-to-date and relevant. The CMS platform chosen was tailored to meet the bank's specific needs, allowing for efficient content management and scalability.
Static Site Rendering for Speed and Security
In our commitment to deliver a web experience that was not just aesthetically pleasing but also technologically advanced, we implemented static site rendering. This approach was chosen for its ability to enhance both the speed and security of the website. Static site rendering allowed for lightning-fast page loads, a critical factor in retaining user engagement in today's fast-paced digital landscape. Moreover, it significantly bolstered the site's security, an essential feature for any financial institution.
- React.js
- Next.js
- GraphQL
The team at Digital Arts demonstrated extraordinary skill in efficiently processing over a million CDRs daily, a technical marvel. Their innovative approach to our dashboard has revolutionized both customer experience and data management at TNM.

Digital Marketing
- + Online Customer Engagement
- 40%
- Faster Page Load Speed
- 3x
- Customer Satisfaction Rating
- 95%
- Reduction in Security Incidents
- 60%